Update 6/3/2013: I was so frustrated with the limitations of WordPress.com, I decided to move the blog to Blogspot.com. I have set up a test blog so that I can show you how this will look on WordPress.com
Update 6/3/2014: Wow! One year later exactly! Guess what? Tagul updated from Flash to HTML5. Although this is great news for Tagul users, it is terrible news for wordpress.com users. Wordpress.com does not support HTML5 to date. It looks like this method may no longer work as written. I'll keep my eye out for a new method. My suggestion... move from wordpress.com! ;) Let me know if anyone finds a creative way to make this till work.
Are you like me and get frustrated with some of the code limitations of a WordPress.com hosted site?
Sometimes I feel like I have this brilliant idea and then it comes to a screeching halt. When I run head first into these invisible walls that are WordPress.com's limitations, I can't help but think, "Gosh... I wish I had chosen self-hosted instead!"
I have slowly been finding some workarounds for some of the limitations. Certainly not all of them. Ain't nobody got time for that! This is how I worked-around the no javascript limitation to embed a Rafflecopter javascript widget into a post. This post starts off a little techy so be patient. Once I get to the step-by-step tutorial, you will see it really isn't as hard as it sounds.
How I Discovered the Workaround
Firstly, I did not figure this out on my own. I have some experience with html and building websites. When diving into WordPress's limitations and thinking about how to find a loophole, I first looked at what they do allow and started Googling to find my answer.WordPress.com hosted sites are allowed to embed flash through use of the Gigya shortcode. What the heck is Gigya? Well, I didn't know anything about Gigya either, but I had found some sites (like WordPress tips) talking about embedding flash videos. I had found Gigya while researching how to insert Picasa Slide Shows, which are also flash codes. (I'll post how to do this at a later time.) Gigya is simply a shorter version of code to embed Flash code (like videos and slide shows).
OK, my next question was, "can I convert javascript to flash?" The answer is NO.
Well, I wasn't going to let that stop me. My next jump in logic was to determine if I can embed iframes in WordPress.com. What's an iframe? An iframe is simply an embedded website. If you have two independent websites, with iframes you can actually embed the first website into the second site. Think of it like a picture frame hanging on a wall. The first site is within the frame, while the second site is outside of the frame. Caphiche?
So could I embed another page into a WordPress post? The short answer was NO again. HOWEVER, this is how I found Netty Gritty's How to Embed iframe Widgets in a WordPress.com Blog. This tutorial goes over how to convert iframe widgets to flash using a third party app intended for a completely different purpose. Then you can use the Gigya code to embed the flash code into a WordPress.com blog post. Unfortunately, Netty Gritty's site is no longer maintained, so I was unable to thank them.
This was the answer I was looking for! Now... Rafflecopter isn't an iframe widget per se. My original thought was to embed the Rafflecopter widget in another website that does allow javascript, then create an iframe, then convert the iframe to flash and then to Gigya using Netty Gritty's tutorial.
I know, this sounds like a really long process, but it is actually pretty simple once you dive into it. What I found along the way is that Rafflecopter is in fact an iframe widget, so I was able to simplify my original plan. Here are the steps I used to embed the Rafflecopter into my post.
How to Embed Rafflecopter in a WordPress.com Hosted Site
In this tutorial we are going to break the Rafflecopter widget down into an iframe widget, then convert the iframe widget to a flash widget by using Netty Gritty's How to Embed iframe Widgets in a WordPress.com Blog tutorial.Make your Rafflecopter widget
Go through the steps to make your Rafflecopter widget. If you have never used Rafflecopter before, here is a Rafflecopter Tutorial by Tutus & Teaparties. When you get to the point where you are ready to embed the widget, stop and proceed with the next step below.
Go to your Rafflecopter Widget page
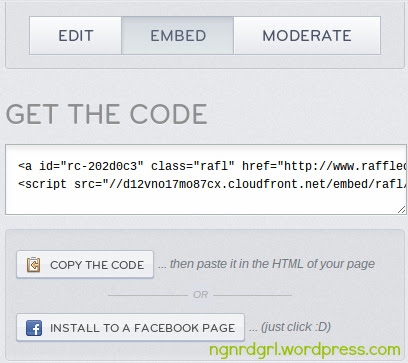
Step 1) On the "Embed' tab, copy the widget code to your clipboard.

Step 2) Open a new tab/window and paste your code into your browser navigation bar, but don't hit enter.
Step 3) Delete all the javascript BS {that's right! I said it! BS!!! ;) }. I have struck through the part of the code you want to delete below:
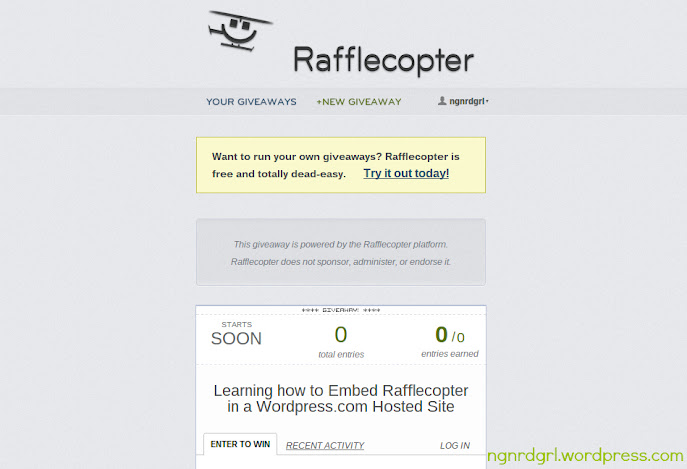
Step 4) Now hit enter. Your page should now look like this:
<a id="rc-202d0c3" class="rafl" href="http://www.rafflecopter.com/rafl/display/202d0c3/" rel="nofollow">a Rafflecopter giveaway</a><script src="//d12vno17mo87cx.cloudfront.net/embed/rafl/cptr.js"></script>
Find your Rafflecopter Widget iframe source address
I am using Google Chrome Browser, so this will look different in Firefox, Explorer, Safari, etc. OR it may not even be possible in another browser. I don't know other browsers, so don't even ask me how to do this step in another browser. To make this easier, just use Chrome (it is a superior browser anyways!).
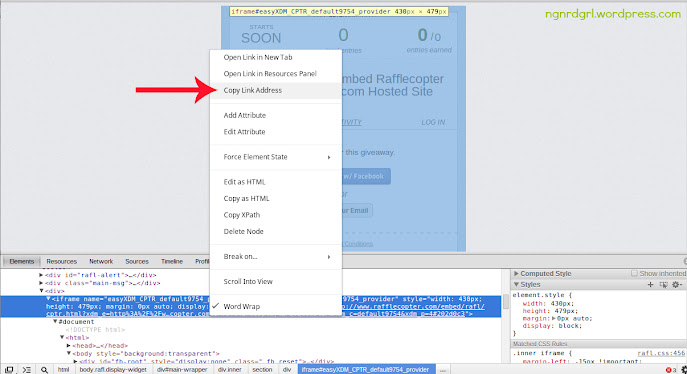
Step 1) Right-click within your Rafflecopter frame, like so:
Step 2) And select "Inspect Element." Again, this is going to be different in other browsers or you may not even be able to use this function.
Step 3) Find the iframe http source address in the bottom left frame. Depending on where you clicked, you may need to scroll up or down (most likely up). It's going to say something like this:
While hovering over the code in the element inspection box, it will highlight the element you are looking at. Once you find the source code, it will highlight the whole widget frame, like so:
<iframe name= blah blah blah... src="http:// blah blah blah>
Step 4) Copy the source address. You should be able to right-click on the address source and say "Copy Link Address" as above. You want the http:// address that is within the iframe brakets.
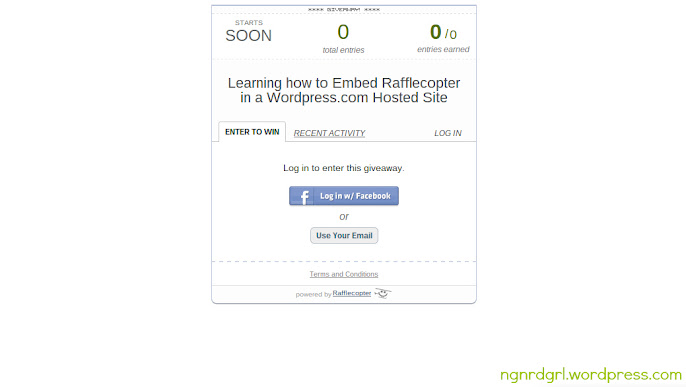
Step 5) Paste the link address into your browser address bar and hit enter. This is how your widget should now look:
See how it stripped out all the extraneous information and now JUST shows your widget? This is how you want it to look when it is embedded into your post.
Shrink this url down with bitly or similar tool
Use bitly or a similar site to shrink down the Rafflecopter source address that you just copied. This tutorial WILL NOT WORK unless you do this step.
Create a Tagul account and Create a new Tag Cloud
This is the step where we start following Netty Gritty's How to Embed iframe Widgets in a WordPress.com Blog tutorial. Netty's tutorial goes over more of the steps on setting up the Tagul tag cloud.
Once you sign up with Tagul and click on "Start a New Cloud," it will look like this:
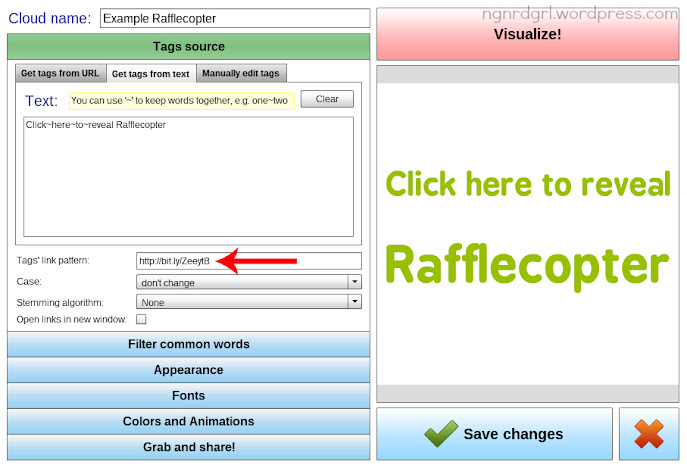
In the "Get Tags from Text" tab, fill in the "Tags Source" section like so:
Click the clear button to remove the example text. Write what the widget will initially say in the first text box. I wrote "Click~here~to~reveal Rafflecopter."
You can use ~ between words to keep the words together as a single tag. For instance, I wrote "Click~here~to~reveal" in order to keep these words together. If I didn't, it would have randomized the order of these words and it would not make sense.
You want to put your bitly shortened url for the "Tag's link pattern" (red arrow is pointing to it above).
Click Visualize to see what the text will look like. You can adjust fonts, colors and shape of the cloud tag with the other sections of the widget creator. Once you are satisfied, click the "Save Changes" button. Netty's tutorial walks through these steps in more detail.
Embed the Tagul Tag Cloud in a WordPress.com Hosted Site
Step 1) Grab the code by clicking the "Grab and Share!" tab, then the "Send link to a friend" tab and finally the "copy the clipboard" button. The arrow is pointing to the link you need:
Step 2) Grab the numbers in the link by deleting the portions of the link I have struck through below:
All you are looking for is the number@number.
http://tagul.com/preview?id=125888@4&name=Example%20Rafflecopter
Step 3) Take your number@number similar to the one above and put it into the below code:
[gigya src="http://cdn.tagul.com/cloud.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="500" height="575" flashvars="id=number@number"]
This is the code you want to copy and paste into your WordPress.com hosted post. You can adjust the width and height with the values you want the widget to be. I used a width of 500 and height of 575. I like to also center the code so that the widget is centered in my post. See below example to see how it looks with this setting.
You can put this code directly into the "visual" tab of your post editor. No need to even switch to "text" and mess with html code. The Gigya code will not display anything in the visual editor, so click the preview button to see it work.
Example Rafflecopter Widget
Want to see it in action? Since I moved to Blogspot, the gigya code is no longer supported. Click over to my WordPress test page to see it in action.
Click here to check out the Rafflecopter in action!!!
Now that wasn't too hard, was it?
Unfortunately, it isn't a perfect embed. Your participants have to click on the text to reveal the iframe widget. It is better than nothing at all or having them click a link to another page.
What do you think? I bet you blogspot bloggers or self-hosted wordpressers are happy you aren't hosted by WordPress.com! Update: I am SO SO SO happy to have moved over to blogspot.com. I no longer have to come up with workarounds like this. :D
Happy blogging!










Wow! Thanks for the tutorial! I am such a dummy when it comes to code-- lots to learn!
ReplyDelete~Abby =)
Great post enjoyd
ReplyDeleteJust what I needed! Thanks for the 'holding my hand' approach that I could understand. I am not a techie by any means, so I am very grateful to you!
ReplyDeleteThank you, Abby!!! Hugs!! :)
ReplyDeleteme to enjoy
ReplyDeleteHa ha. "Ain't nobody got time for that!" made me chuckle. And I'm SO glad you wrote this post...in fact, you impress me SO much, not only with your knowledge of techie stuff, but with your determination. Where there's a will....
ReplyDeleteI know how frustrating the limitations of Wordpress.com can be...but seriously, girl, you are working wonders in spite of it and really making your site your own. I love it!
Thanks for sharing your knowledge with us! I've never seen a post like this before, so I know there's a need for this information in blogland. You go, girl.
Thanks, Christine! I hope it helps. Let me know if you try it and feel free to contact me if you ever need help with it.
ReplyDeleteThank you, Lauren! I'm glad I got a chuckle from you. That was the real point of the post. ;) I find it kind of fun learning how to get what I want done. It's like a puzzle. I hope people find it useful. I known I was disappointed when I first realized I couldn't use rafflecopter. I wanted to be part of the cool kids.
ReplyDeleteThanks, partner, that's mighty nice of you. (Sorry for the corny answer.) In all seriousness, I appreciate you sharing your technological knowledge.
ReplyDeleteI hear ya, girl...especially on the "cool kids" part. When you see everyone else taking advantage of fun features, it's hard to sit back and watch without jumping in! Way to make it possible for wordpress.com-ers to jump in on the rafflecopter action!
ReplyDeleteWow, this is such a helpful tutorial! I have always wondered about how to do this-thanks! I would love for you to come by and link this or another project/recipe at my brand new link party, starting this morning!! Hope to see you! http://domesticsuperhero.com/2013/03/07/domestic-superhero-sharing-thursday-1
ReplyDeleteThank you!
ReplyDeleteThanks for showing us how! I pinned this. Linda
ReplyDeleteThank you, Linda!
ReplyDeleteGreat tutorial! I'm on a self-hosted WP site, but I pinned this anyways because everyone should see it!
ReplyDeleteThank you for the tutorial!
ReplyDeleteYou are welcome!
ReplyDeleteWhere in the code do I place my number @ number?
ReplyDeleteSorry about that. Wordpress.com ate my code. It is now back. At step three, where it tells you to input your number@number into the code, it should have a "[gigya src ..." code in a text box. Let me know if that works (or doesn't) for you!
ReplyDeleteHey girl, love all your tips and tutorials! My name is Cassia from www.mymommystyle.com and I am desperately trying to get this to work on my site?! I've checked and doubled checked to make sure I followed the steps properly and I'm wondering what I might be missing? I have a prophoto blog on wordpress...is there an app or something I need to add? This is the final code I input into the post (which doesn't go live until monday)
ReplyDelete[gigya src="http://cdn.tagul.com/cloud.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="500" height="575" flashvars="id=155330@1"]
I've put it into the visual section as well as the text, but no dice. ?? Any ideas what I can do?
Have you tried clicking the preview button? The gigya code will not show up in the visual section (I should have mentioned that in the tutorial), but they will when you click preview. Let me know if that works or doesn't.
ReplyDeleteOk I am so close to getting this right!! I got my code which is 155413@1 but I have no idea where to input it on the iframe code your provided. Please help!
ReplyDeleteSorry about that! WordPress likes to eat the code in attempt to "fix" it. I have updated the post with the correct code. You want to use the Gigya code:
ReplyDelete[gigya src="http://cdn.tagul.com/cloud.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="500" height="575" flashvars="id=number@number"]
Thank you SOOOO much. I'm participating in a mass giveaway with other bloggers and I really really needed to be able to put rafflecopter on my blog and I always had to link back to facebook in order to do so. I got it to work! You're awesome!!
ReplyDeleteYay!!! I am so glad it's working!!! That is the same reason I started researching this. I was participating in a group giveaway and really, really, really wanted to embed Rafflecopter into my site. So glad its working for you! :D
ReplyDeleteyes, I definitely have. I even attempted to temporarily post it live to see if it would work, but it isn't...??
ReplyDeleteOk. I think everything is good with the gigya code. I used your gigya code in a test post and it still shows the demo tagul cloud. Did you make a bit.ly for your rafflecopter page? For Tagul, press the clear button and fill out the tagul like this: https://lh4.googleusercontent.com/-ZMq-RFxOGss/UTPiC_M07VI/AAAAAAAAEHc/q25CyZYekig/s687/Tagul+Filled+Out+.jpg
ReplyDeleteOnce you fill it out, you need to click the "visualize" button, then save it.
OMG! At first, I was like, "there's no way I can do this," but I DID!!! Thank you for posting this information.
ReplyDeleteYay!!!! I am always ecstatic when this works for others! I am so glad it worked for you! :D
ReplyDelete[…] Many, many thanks to Bethany the ngnrdgrl for her wonderful tutorial on using Rafflecopter on a wordpress.com hosted site. […]
ReplyDeleteThis is such an awesome tutorial, thank you! But I'm stuck... Can you help? I keep getting this error message...
ReplyDeleteThe fonts you selected are not able to render the tags. Please choose another fonts using the language filter.
My tag is: Hamper~Giveaway~Click~Here
The font I really want is Gunplay Regular, but it's not working with *any* font I select!
Best,
Grateful, but confused and frustrated :p
I think your tag is too long. Try removing one of the ~, like: Hamper~Giveaway Click~Here
ReplyDeleteThat worked! Thank you so much! :D
ReplyDeleteYay! I'm so glad it worked for you! :D
ReplyDeleteThan k you so much for this. Ive been with wordpress for about 4 years and It just keeps getting more and more aggravating :<
ReplyDeletesometimes hunting to problem solve is fun, but...golly this one was a LOT!
I totally understand. I was so frustrated, I decided to move the blog to blogger. I've blogged about the move. If you are interested, start with Why I Moved from WordPress.com to Blogspot.com.
DeleteOMG.... thank you sooooooooooooooooooooooooooooooooooooooooo much for this!
ReplyDeleteI am seriously considering leaving wordpress as it has so many limitations... this has helped and I can not believe I did it. You made this so simple.... how do we give you an award! x
Yay!!! I am so glad it worked for you! I actually did end up leaving WordPress.com. I got invited to host a link party, but you can't on WordPress. I wrote about the whole process: Why I moved from WordPress.com to Blogspot.com and How I moved from WordPress.com to Blogspot.com.
DeleteAnd love the heart shape you did for your reveal text. <3!
DeleteThank you so much!!! I am hosting my first giveaway and really wanted to use rafflecopter and it was stressing me out! This was perfect!
ReplyDeleteYay! Congrats on your first giveaway. That was the same reason why I worked to figure out how to embed the rafflecopter. I was planning my first giveaway and realized after I had signed up that wordpress.com wouldn't let me embed the code. So glad you got it to work. :)
DeleteUgh. I don't know what i did wrong but when i preview it, its not coming up with my words? it says N/A?
ReplyDeleteah i got it now! :)
DeleteYay! Glad you got it figured out! :)
DeleteMine says 'N/A' as well! How do I fix it?
DeleteYanLing, did you update your tags? Did you hit save before the "visualize" button? I'm just throwing out some ideas. If you want to send me some screenshots of how you have set up Tagul, my email is Bethany(dot)Nevit(at)gmail(dot)com. I hope you figure it out or I can be of help! :)
DeleteThanks! I went over your steps again and tried it one more time! It works perfectly! I've been looking for a method for 2 months now and I've finally found it here! Thank you so much!
DeleteYay!!! I'm so glad it works for you! :D
DeleteThese instructions are amazing. I was helping a friend who uses the free wordpress.com, and I was a little intimidated when I saw all the steps, but I carefully followed each one and did not have any problems! You explained it all so clearly! Before I found your post, we thought she might have to drop out of the giveaway, but your workaround made it possible for her to stay in. Thank you!
ReplyDeleteKristin @ DizzyBusyandHungry.com
Yay! I'm so glad this helped. I was in the same exact situation. I was participating in a group giveaway and thought I was going to have to drop out because I was on wordpress.com. Luckily I figured this out and it worked. So glad this tutorial is helping others! :)
DeleteEverything was working great and get get step 4 to work. There isnt a copy link address option onlu copy html or copy xpath. any suggestions? I am on a mac.
ReplyDeleteHi Allison! Sorry for the late response. What browser are you using? I am on mac too, but I am using Chrome browser. Make sure to right click on the actual url. I get "Copy html" or "copy xpath" also, but the second from the top of the list is "copy link address." If it still doesn't show up, try copying the html. You might have to delete code around the url address, but it should work. You could paste the html code into a word document so you can find the url to copy and paste. Let me know if it does or doesn't work. Good luck!
Deletethank you so much for this! :) It has been only 4 months since I started using wordpress and the limitations are really depressing. Is it difficult to switch to blogspot? Do you also have pointers for moving? :)
ReplyDeleteI'm so glad it worked for you! I was pretty depressed by the limitations of wordpress too. I blogged about the move to blogspot here: How I Moved from Wordpress.com to Blogspot.com. The actual move isn't difficult. It takes just a few steps to download your wordpress.com content, convert it to blogger content and then upload it. The more complicated part is setting up auto redirects. It isn't hard, it just takes a bit more effort. Hopefully my post can help you out on that, if you choose to make the move. I am much more happy at blogspot now! Let me know if you have any questions. :)
DeleteOh my gosh, this is a life saver! I find myself getting more and more frustrated with wordpress. Maybe a google account for my blog is on in the future.
ReplyDeleteI'm so glad it helped you out! I got really frustrated with wordpress.com too. You should check out my posts about moving to blogger. It was well worth it! :)
DeleteHi there ... I was investigating this workaround. However, it seems Tagul is no longer supporting the http://cdn.tagul.com/cloud.swf. It just gives a big N/A and when you click it it goes to the main site. I was wondering if you had discovered another workaround?
ReplyDeletePlease and thanks!
I'm having exactly the same problem. I've been using this method for months now and am bummed. :/ Any suggestions would be great! :)
DeleteIt looks like Tagul updated from Flash to HTML5. Although this is great for Tagul, it may have made this workaround obsolete. I am researching if anyone has a creative idea for embedding HTML5 on a wordpress.com site or if there is some other gigya code for HTML5. I'll post an update if I find anything. Let me know if you guys see anything out there that might be promising.
DeleteIf you don't know what a content management system is (CMS), it is the ability to manage your own content without the need of editing files. https://edkentmedia.com/website-design-toronto
ReplyDeleteair yeezy
ReplyDeleteyeezy boost 350
yeezy boost
yeezy boost 350 v2
ysl
calvin klein outlet online
curry 4
nike roshe run
red bottom shoes
nike zoom running shoe
Customer service is the service that you provide your clients. Currently a customer or a client is someone who purchases a service or a product from your organization. Customer service is the very crucial part of a business and really basic. Just making someone feel client. Helping them solve any queries they worries or have, and only looking after their demands.https://servicecenterguru.com
ReplyDeleteInstalling and configuring these in the past was hard work but there's now an application called WAMP (Windows - Apache - MySQL - PHP) which installs and configures everything to get your own personal web server up and running.etikečių gamyba
ReplyDeleteThis an wonderful and fantastic blog it is really very informative and valuable blog.
ReplyDeleteAngularJS training in chennai | AngularJS training in anna nagar | AngularJS training in omr | AngularJS training in porur | AngularJS training in tambaram | AngularJS training in velachery
Really informative article post. Really looking forward to read more. Really Great.ssl certificate not trusted
ReplyDeleteHow to Embed Rafflecopter in a WordPress.com Hosted Site Is Very Helpful. Thanks for such Information
ReplyDeleteLooking for WordPress Support Visit :
WordPress Support
Contact WordPress
golden goose sneakers
ReplyDeleteyeezys
lebron shoes
yeezy
supreme hoodie
supreme clothing
supreme
hermes handbags
jordan 1
supreme clothing
Great Content. It will useful for knowledge seekers. Keep sharing your knowledge through this kind of article.
ReplyDeleteWordpress Training in Chennai
Wordpress Course in Chennai
Multilingua is the best foreign language institute in Delhi that offers the best in-its-class language Education, IELTS training & personalized guidance to students who wish to learn and are willing to try new and unfamiliar things. We are also one of the BEST language & IELTS coaching, IELTS Training Course, English Language Course, German Language Course, French Language Institute, Chinese Language Classes in Delhi, Language Translation services, provide training to a large number of students every year who are looking to work & study Abroad.
ReplyDeleteMultilingua provides the best IELTS Coaching in Delhi that offers thebest in-its-class language Education, IELTS training & personalizedguidance to students who wish to learn and are willing to try new and unfamiliar things. We also provide the best English speaking courses, Spanish language courses, Chinese language courses, French language
ReplyDeletecourses, and Translation services in Delhi.
Maharashtra State Board Of Secondary And Higher Secondary Education (MSBSHSE) Every Year Conducts 11th Class Final Exam Month of March, Maha Board 11th Class Date Sheet 2023 Pdf Available at Official Maharashtra 11th Class HS Syllabus Website, Students Here you will find a Structured way of Maharashtra Board 12th Class for Arts, Science, Commerce Subject Wise Pdf Format
ReplyDeleteAnyToISO Crack is an excellent and famous support software and it manages ISO image data. The program is combined with the Windows Explor AnyToISO Crack For Mac
ReplyDeleteYou'll be able to find the perfect song to play at the perfect moment. Energy Level detection allows you to make playlists. Mixed In Key Crack
ReplyDeleteKendriya Vidyalaya Sangathan Class 4th Standard Student can download the Model Paper in subject wise for all regional students in medium wise for the Elementary Education Primary School practice model question bank with answer solutions for Term-1, Term-2, Term-3, Term-4 exams conducted under the board and school level. KVS 4th Class Question Paper Kendriya Vidyalaya Sangathan Class 4th Standard Student can download the Model Paper in subject wise for all regional students in medium wise for the Elementary Education Primary School practice model question bank with answer solutions for Term-1, Term-2, Term-3, Term-4 exams conducted under the board and school level.
ReplyDelete